When accessing the PWA site, the user is necessarily asked for permission to indicate their geolocation in the PWA. This feature is supported by most existing browsers, including Chrome, Edge, Firefox, Safari, and Opera. As of Chrome 50.0, geolocation is only supported over a secure connection that is reinforced by the SSL (HTTPS) layer. 過去にマニフェストに使用されてきた一般的な拡張機能がいくつかあります。 manifest.webapp は Firefox OS アプリのマニフェストで一般的でしたが、多くの場合、コンテンツは JSON 構造で編成されているためウェブマニフェストには manifest.json を使用します。 しかし、.webmanifest ファイル形式.
Table of contentsWhat we all know is that Google was going all-in on the PWA (Progressive Web App) movement; but what you probably don’t know, is that Microsoft was planning on the same thing and has already made their move.
With Microsoft’s recent embrace of PWA by encouraging app makers to incorporate PWA into their UWP apps, Progressive Web Apps can now actually be available on the Windows 10 Store and are more adaptive to the user’s needs than ever.
For developers who want to tailor an existing web codebase to Windows 10, or provide a first-class cross-platform experience with native capabilities and enhancements, PWA provides an on-ramp to the Universal Windows Platform that doesn’t require demoting or forking existing web resources.
Welcoming Progressive Web Apps to Microsoft Edge and Windows 10, Windows BlogCoupled with the fact that installations of PWAs are made possible with Chrome 70 onwards, the future of all things PWA is getting more and more realistic with each passing day.
With all these things going on, it looked like Spotify was unable to resist the temptation and joined the race with their own version of Spotify PWA, despite having their own desktop app.
How to install Spotify PWA
For installations of Spotify PWA, or Desktop PWAs in general, you need an up-to-date Chrome, Microsoft Edge, or Firefox (with a little tweak). As of now, these are the only three browsers that allow for installations of PWA on desktop.
Once you have satisfied all the necessary requirements for installations of PWA, head over to the Spotify PWA address page and look for the (+) icon:
Pwa Builder Microsoft
After clicking the (+) button, a pop-up will be shown asking for your permission.
Click on Install and that’s it. The installation process for PWA is pretty quick so you should see a Spotify icon immediately after on your desktop.
PWA vs Desktop App: What’s The Difference?
You might be wondering, why try PWA when Spotify already has a desktop app? That same question was asked by us and, spurred by which, we then started working on this article in order to deliver the best possible answer to music enthusiasts out there. One thing for certain, we can tell you, is that Spotify has really stepped up their game with their PWA version.
The Old Monotone UI is No More
Visually, we feel that Spotify PWA is more polished and vastly different compared to its desktop app counterpart. It is also more reactive, adaptive and more responsive; the in-app animations are improved; together these changes make for an effortless and tailored experience.
Your background colors are now adapable to your album genres and change colors accordingly, making your experience more personalized and unique—as a music player should be.
A Total Functionality Revamp
We felt as though Spotify PWA went through a revamp when it comes to its functionality!
Menus such as Playlists, Made for you, Albums … are now relocated to the above of the main section, making the left panel less clustered and enabling more room for users. This is especially useful for music enthusiasts who have lots of playlists and in need of more space or users who are more on the orderly side and can’t stand a crowded UI.
As you browse through the Spotify PWA on the web, you’ll now have the option to choose to have links from Spotify open in a standalone Spotify PWA, which is actually pretty cool.
Ad block
Since a PWA is technically still a website with features and functionalities of a native app, ad-blocker extensions actually work on PWAs. So for free users, this means you can enjoy an uninterrupted, ad-free listening experience without having to pay a dime.
if you have yet to have installed an ad block extension for your browser, we recommend uBlock Origin as it’s highly customizable and is easy on the CPU and RAM.
One Huge Drawback
The one and biggest drawback that we could find was that Spotify PWA is unavailable for offline uses. It’s not as though offline availability for Spotify PWA is impossible, it’s only a tricky process:
Spotify’s web player uses Encrypted Media Extensions (EME) which requires exchange of keys with external servers.
Hopefully, with time and dedicated work from the talented Spotify developers, offline functionalities will soon be available for Spotify.
Overall Usability
We feel that our experience with Spotify PWA was a step-up compared to the desktop app and worth recommending over its Desktop version. The app speed and responsiveness are in its optimal quality; there wasn’t any bug or error that got in the way of our enjoyment. Some of us even joked around that the entire experience was comparable to that of a Spotify Plus, and perhaps that’s not far from the truth.
Overall Score: 4.5/5After using PWAs developed by top-tier developers around the world such as Spotify, Twitter, Pinterest, etc, the only thing that struck us as odd is why there isn’t more company following the same footsteps. It sure is a risky business but as we all know, sometimes we need to take a risk in order to get closer to success.
PWA is undoubtedly the key to the future of the Web and will soon be the core of most Windows 10 Store Apps. If you’re still wondering whether or not should you build a PWA, SimiCart is here to answer your every question and needs. Especially, for online merchants looking for an all-around perfect Magento PWA solution, here we offer a complete package for you and your store.
Explore simicart PWAIs it helpful?
Let us know if you liked the post. That’s the only way we can improve.Luke VuA content writer with a passion for the English language.Pwa Firefox Download
Related Posts
10 Best Progressive Web Apps (PWAs) for E-Commerce 2021
How Magento Merchants Have Improved Conversion with PWA Studio
11 Best Progressive Web Apps (PWAs) Games in 2021
Subscribe 2 Comments
2 Comments Most Voted
Most Voted NewestOldest Inline FeedbacksView all commentsDimas 11 months ago
NewestOldest Inline FeedbacksView all commentsDimas 11 months agoI tested with Firefox and it works too, at least Spotify PWA. Set browser.ssb.enabled to true
1ReplyAuthorLuke Vu 11 months ago Reply to Dimas
11 months ago Reply to Dimas Thanks for the information, Dimas. We have updated the review to include this.
Last edited 4 months ago by Luke Vu0Pwa Firefox Desktop
As Apple started supporting PWA from iOS 11.3, it’s the time to know how to test PWA on iOS devices and what all criteria Apple consider a website to be a Progressive Web Apps. Even though some of the main features of PWA like Add to HomeScreen prompt, Splash screen, Theme color are missing upon iOS, currently iOS supports Offline caching of pages and Offline Page that helps to navigate the website while Offline.
The criteria iOS uses to decide if the site is a Progressive Web App:
- Website should served fully via HTTPS
- Website has a Web App Manifest
- Web App Manifest has name or short_name property
- Service Worker registered with a fetch event handler
- Display property should set to standalone, fullscreen and minimal-ui
Steps to Install and Test PWA on iOS Devices
Upon iOS devices, PWA currently works only upon Safari Browsers. And browsers like Chrome for iOS, Firefox Focus for iOS, Dolphin Ghostery, Opera Mini and Adblock Browser won’t support PWA at this moment.
Firefox Enable Pwa
- Make sure that you have cleared the browsing data.
- Visit the website that you have installed PWA
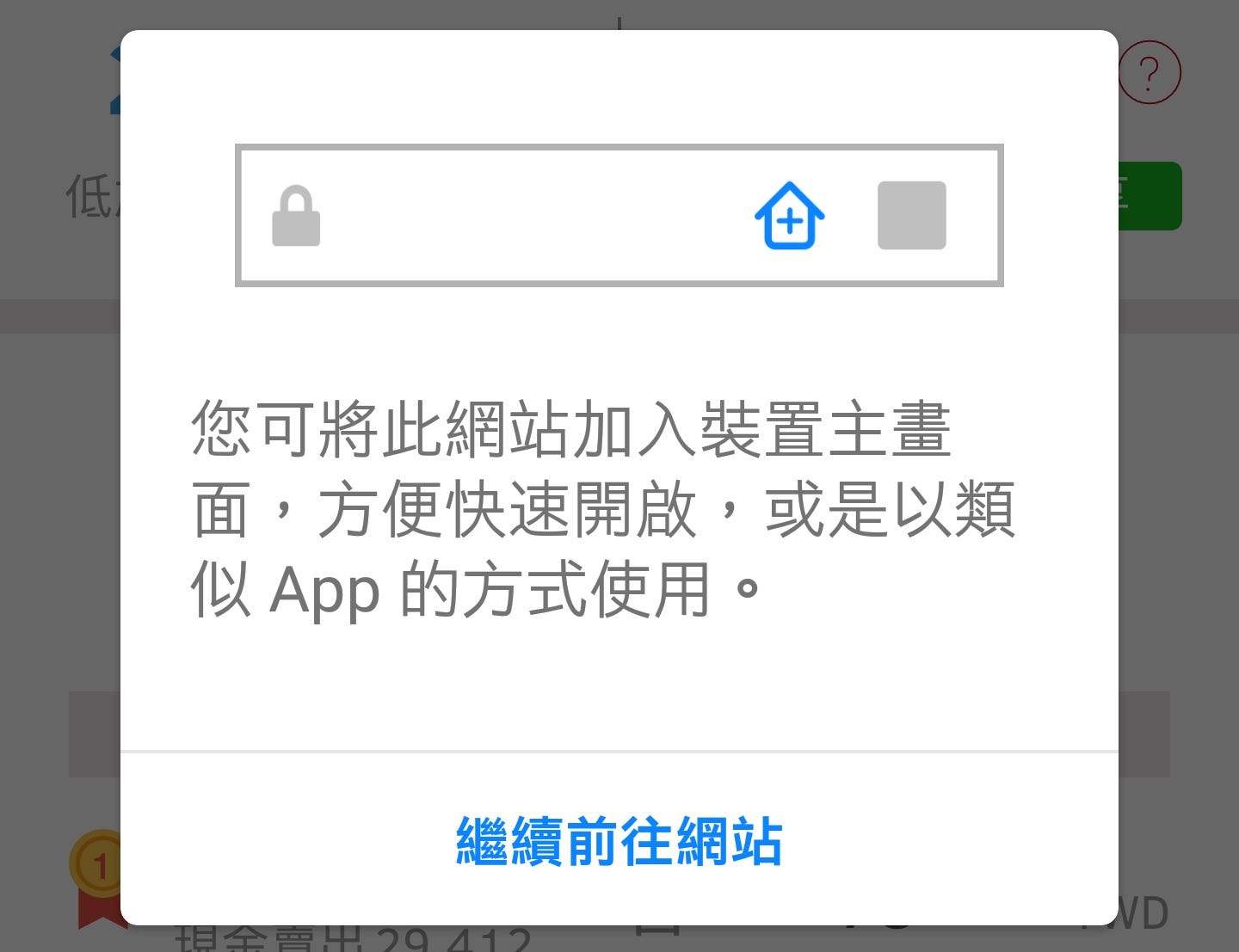
Note:Currently like as on Chrome for Android and other browsers on Android, there’s no inbuilt prompt to show Add to Homescreen for iOS devices. Due to that reason you need to manually add the PWA to your Homescreen. - Tap the Share button (at the browser options)
- From the options tap the Add to Homescreen option, you can notice an icon of the website or screenshot of website added to your devices homescreen instantly.
- Tap the icon from homescreen, then the Progressive Web App of your website will be loaded.
- You cannot see the Splash Screen with icon and background color which you set upon Manifest right now, as both are not supported upon iOS.
- Upon PWA navigate via some of the web pages you like, after that disconnect the internet on your iOS device and close the web app.
- After that tap the web app icon again, you can notice that all the pages which you viewed earlier during online can be viewed and all the pages that you haven’t viewed will showed by an Offline page that you set upon the service worker.
Pwa Firefox Login
If you are using WordPress, try out our PWA plugin available at WordPress directory
